리액트에서의 call-back함수는 prop으로 전달이 가능하다. 다음은 youtube-clone 코드에서의 일부이다.
다음은 함수형으로 작성한 (react hook)을 이용한 app에서의 전달 과정이다.
현재 상속 구조는 app -> Video_list -> Video_item순이고 prop을 전달하는 과정 또한 다음 순서와 같다.

목표는 콜백함수가 어떻게 전달이 되는 지를 아는 것이기 때문에 console.log함수를 이용해 log기록을 확인해보면서 진행하였다.

만약 call-back 함수 onVideoClicktolist가 호출되면 app.jsx에 존재하는 selectVideo함수가 호출된다.
Video_list.jsx 파일의 Video_list component 정의 부분은 다음과 같이 deconstruction을 이용해서 props를 받아온다.

다음과 같이 {}안에 props로 전달 된 이름을 똑같이 작성하면 자식 component에서 props에 접근할 때 props.props이름 과 같이 접근하는 것이 아닌 바로 props이름으로 접근할 수 있다.
쨌든 props속성을 보면 onVideoClicktolist로 call-back함수를 받아온 것을 확인할 수 있다.

Video_list component에서는 Videoitem component를 자식으로 갖게 되는 데 이때 onVideoclicktoitem 이라는 props속성 이름으로 onVideoClicktolist함수를 전달해주는 것을 확인할 수 있다.
Videoitem.jsx파일에서 Videoitem component를 정의할 때

onVideoClicktoitem props를 받아온 것을 확인할 수 있다.
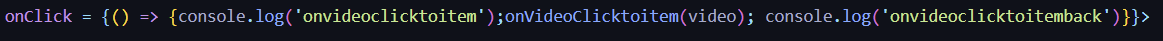
Videoitem.jsx component 안에서

만약 Videoitem Component에 onClick Event가 발생한다면 onVideoClicktoitem 속성에 video라는 parameter를 전달하여 실행하도록 하였다.
따라서 video parameter가 전달되면 app.jsx의 selectVideo함수까지 parameter가 전달 되어 selectVideo함수가 실행되는 것을 확인할 수 있다.
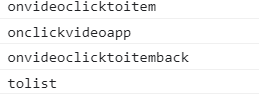
console창을 통해 확인해보면 다음과 같다.

다음과 같은 로그가 뜨게 되는데 onvideoclicktoitem은 videoitem component안에 존재하는 log이고 onvlickvideoapp은 app.jsx안에 selectVideo함수 안에 존재하는 로그이다. 또한 onvideoclicktoitemback로그는 전달하는 과정이 끝난 후 찍힌 videoitem component안에 존재하는 로그이고 tolist는 onVideoClicktolist 함수가 존재할 때 찍히는 로그이다.
/따라서 Event가 발생하면 맨 아래 자식 component에서 부터 부모로 실행순서가 올라가는 것을 확인할 수 있다.
'front-end > react' 카테고리의 다른 글
| 리액트 axios 라이브러리 사용하기 (0) | 2021.08.12 |
|---|---|
| 리액트(html 요소에 직접 접근) (Ref) (0) | 2021.08.12 |
| React 개념(1) (0) | 2021.07.02 |
| 리액트 개념 (0) | 2021.06.18 |
| 리액트란 (0) | 2021.06.18 |


댓글