1. 리액트란?
React는 현재 현업에서 인기 있는 웹/앱(RN)의 View를 개발할 수 있도록 하는 라이브러리이다.
보통 우리가 생각하는 어플리케이션(웹, 앱 혹은 데스크톱용 소프트웨어)을 만들기 위해서는 사용자가 조작하기 위한 UI(User-Interface), UI를 컨트롤 하기 위한 로직, 데이터를 처리하는 비즈니스 로직 등 3가지 부분으로 개발이 필요하다.
이 중 리액트는 사용자에게 보여지는 ui를 각각의 컴포넌트를 중심으로 구성하게 된다. 우리가 화면에서 흔히 보는 버튼 하나 배너 하나를 각각의 컴포넌트 클래스로 정의해두고 재사용이 가능하게 해 더 쉽고 간편하게 클라이언트가 보는 화면을 구성할 수 있다.
2. 리액트 프로젝트를 위한 환경설정
리액트 프로젝트는 몇 가지의 환경이 갖추어져야 웹/앱 라이브러리로써 강력하게 작동한다.
1. node.js의 npm 패키지 매니저가 필요하다. 이를 위해서는 node.js의 공식 홈페이지에서 다운받으면 된다. npm은 node.js를 설치하면 자동적으로 설치된다.

Node.js
2. windows 나 mac 둘 다 기본적으로 제공하는 터미널이 있지만 더 쉽게 보기 위해 windows에서는 cmder이라는 터미널을 설치해준다.

Cmder | Console Emulator
3. 기본적으로 우리는 js를 이용할 것이므로 visual studio code또한 깔려있어야한다.
https://code.visualstudio.com/

Visual Studio Code - Code Editing. Redefined
4. 나는 npm에서 더 발전된 패키지 매니저 yarn 를 이용하고 싶기 때문에 facebook에서 개발한 패키지 매니저를 npm을 통해 설치해준다. cmd창에 npm install yarn이라는 명령어를 통해 yarn을 설치해준다.(npm을 설치하면 이 명령어를 통해 yarn을 설치할 수 있다.)
Home
3. 리액트 프로젝트 생성
1. 우선 프로젝트를 생성할 폴더를 만들어준다. 나는 바탕화면에 reacttest라는 폴더를 생성해주었다.

2. cmd를 통해 폴더 안으로 이동한다. (cd 명령어를 이용하면 된다.)

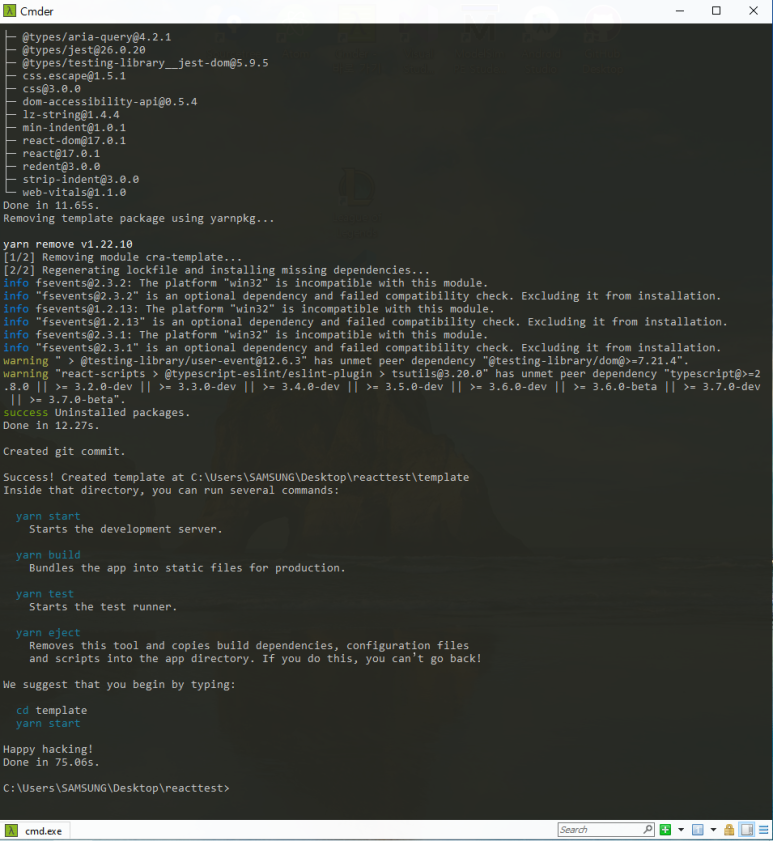
3.폴더 내부에서 yarn create react-app template(폴더 명 아무거나) 명령어를 이용해 프로젝트를 생성한다.

4.새로운 터미널을 열어 프로젝트 폴더 내부로 이동한 후 yarn start 명령어를 통해 프로젝트를 실행시킨다.

5. 기본적인 리액트 페이지 완성

'front-end > react' 카테고리의 다른 글
| 리액트 axios 라이브러리 사용하기 (0) | 2021.08.12 |
|---|---|
| 리액트(html 요소에 직접 접근) (Ref) (0) | 2021.08.12 |
| 리액트(call-back함수 전달 과정) (0) | 2021.08.11 |
| React 개념(1) (0) | 2021.07.02 |
| 리액트 개념 (0) | 2021.06.18 |


댓글