728x90
반응형

React에서
나는 이 오류가 리스트를 자식 component에게 주입하려고 할 때 발생했다.
내가 구성한 component 부모 - 자식 구조는 다음과 같다.
부모 - memoList -> contens -> contenItem - 자식

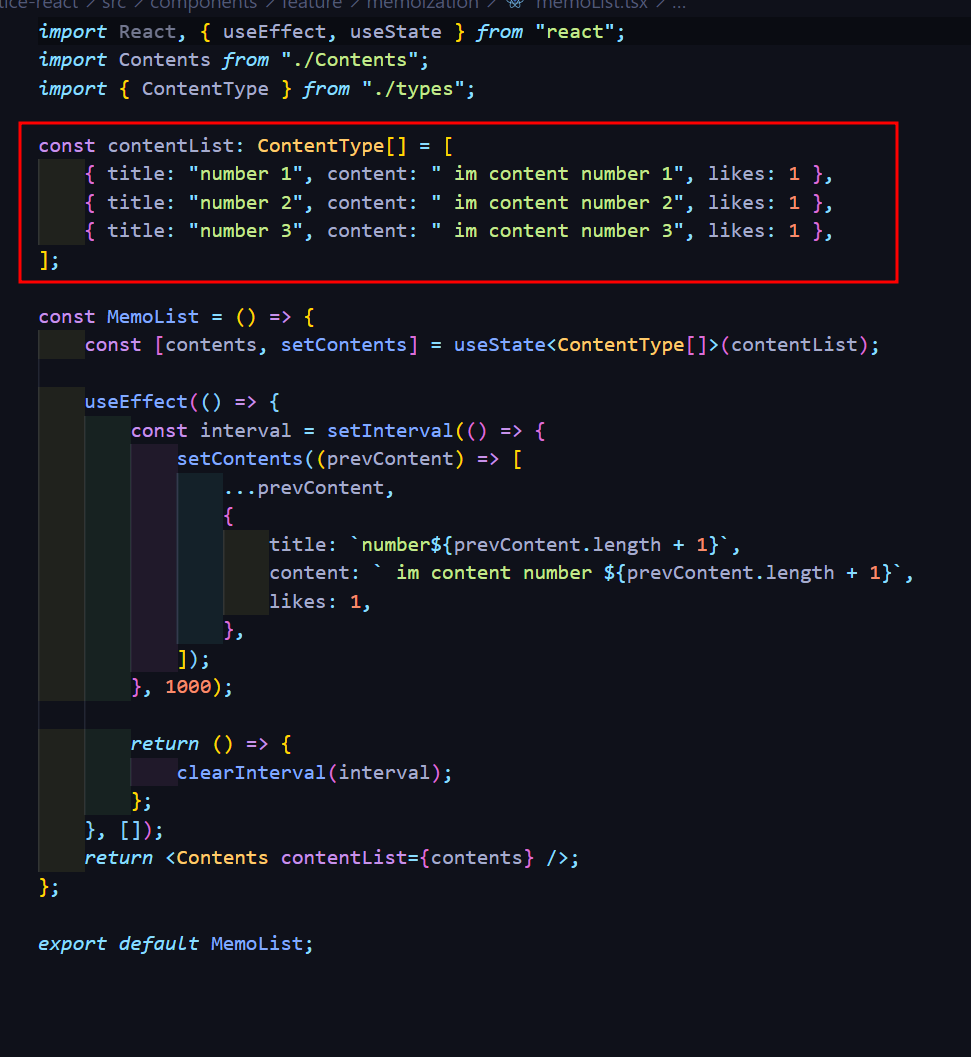
다음은 내가 최상위 component memoList에서 자식 컴포넌트로 내려보내려고 한 리스트이다.

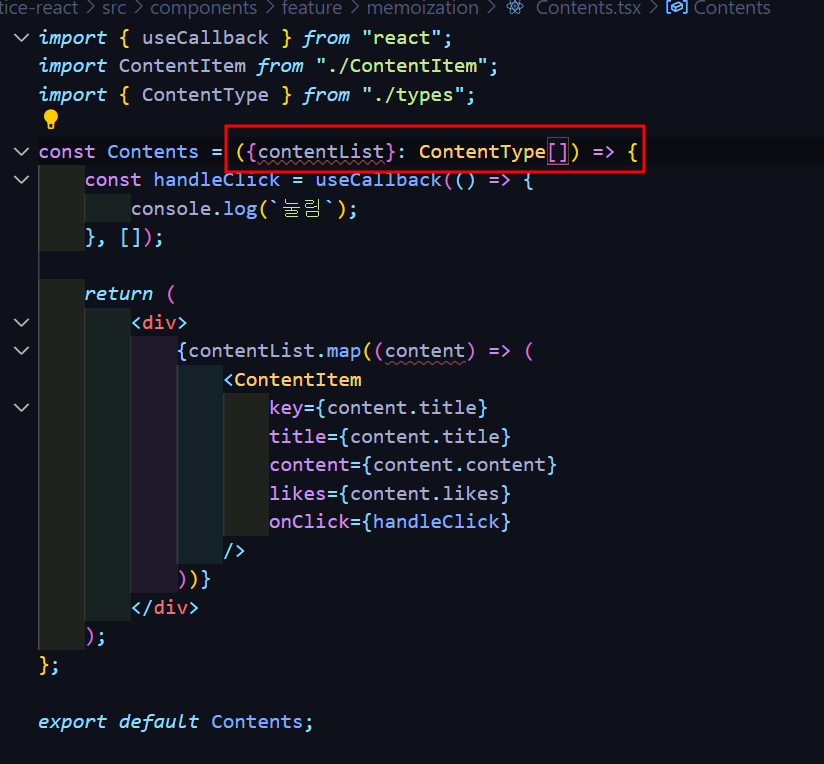
여기는 memoList의 자식 컴포넌트 contents에서 contentList를 구조 분해 할당 문법을 사용하여 받으려고 하니 발생한
react props intrinsic attributes 오류이다.
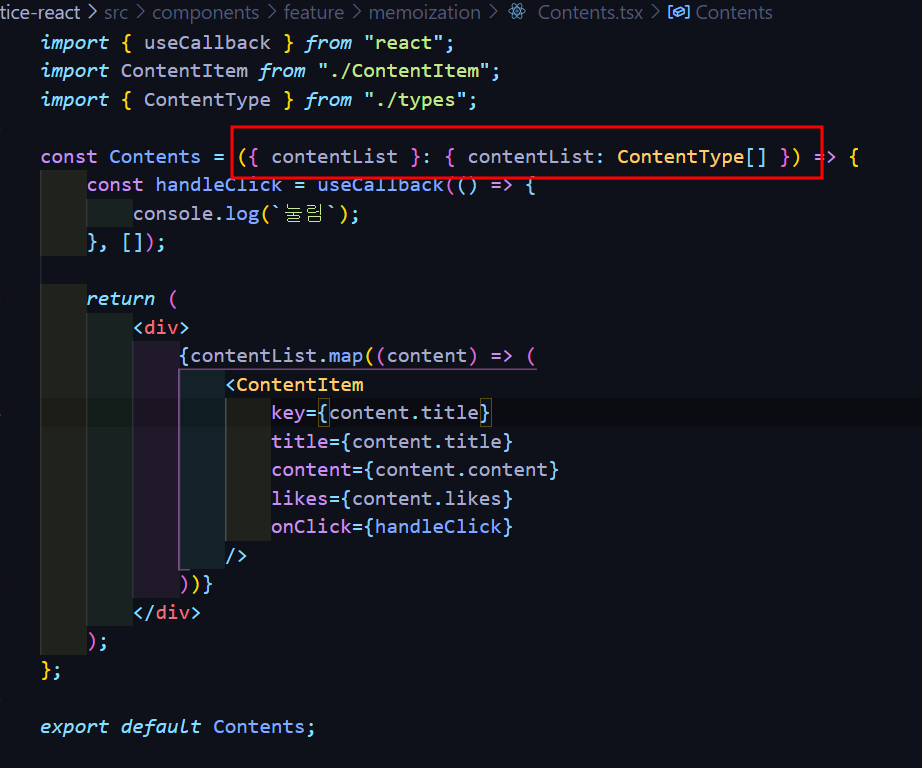
리액트에서 props는 한 객체로 내려가게 되는데 이 props객체를 구조분해하여 할당하려고하니 다음과 같은 오류가 났다. 그래서 다음과 같이 타입을 정의해주니 오류를 해결할 수 있었다.

728x90
반응형
'front-end > JavaScript, TypeScript' 카테고리의 다른 글
| JAVASCRIPT에 대한 고찰-함수편 (0) | 2022.03.19 |
|---|---|
| 정규표현식(REGEX) (0) | 2021.08.11 |
| 타입스크립트로 stack 구현하기 (0) | 2021.07.28 |


댓글