1. 구글 폰트 사이트 접속
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

구글 폰트를 접속한 후 마음에 드는 폰트를 찾는다.
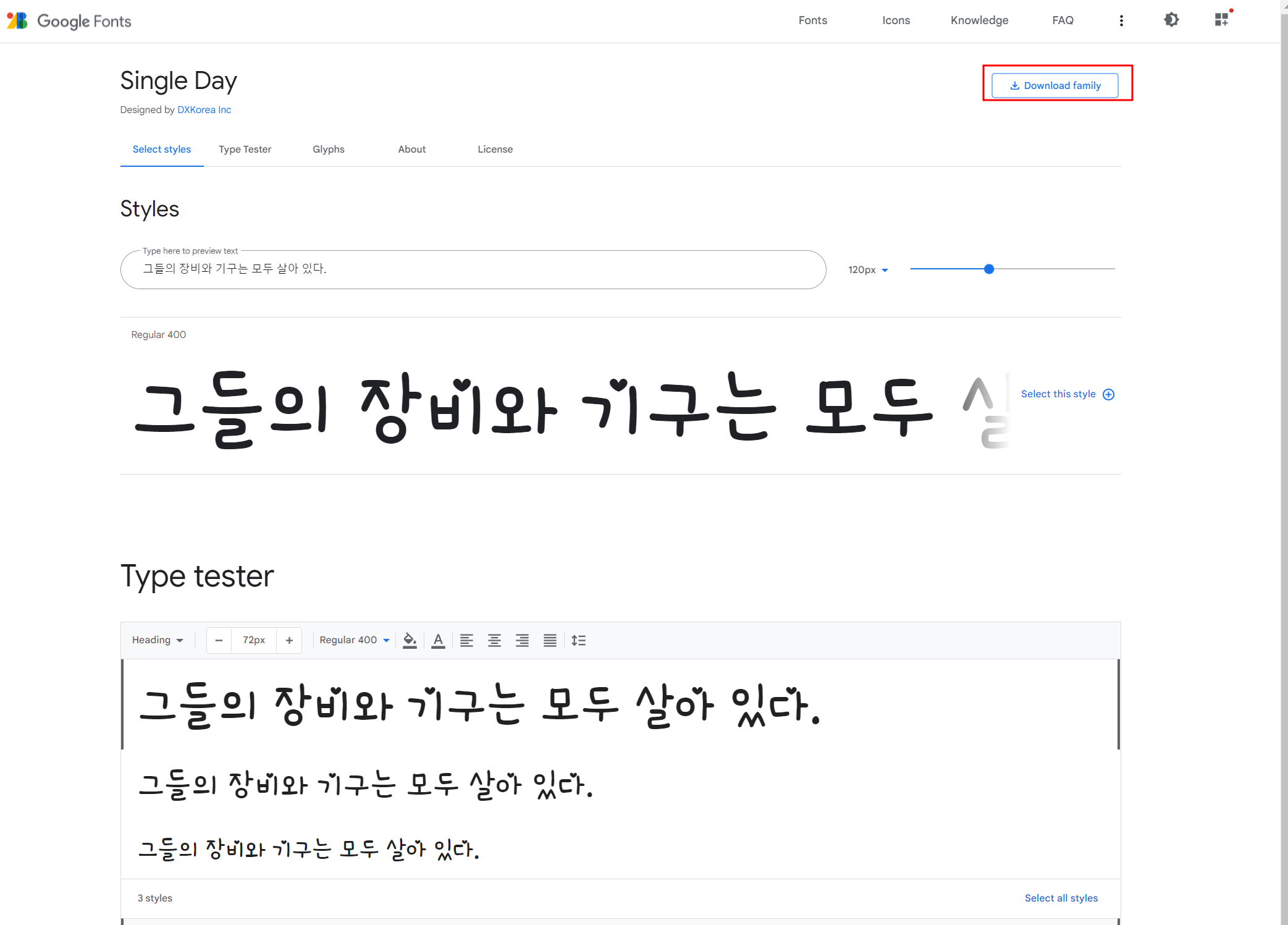
2. 폰트를 다운로드 후 압축해제

원하는 폰트를 누른 후 들어가면 다운로드를 하는 버튼이 존재한다.
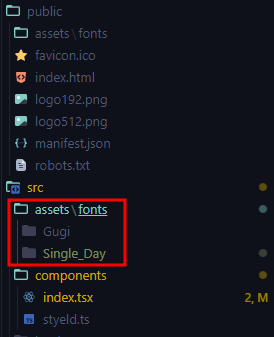
그 후 프로젝트 폴더에 원하는 위치에 압축을 해준다. 나의 경우
src폴더 안에 assets폴더를 만들고 그 안에 fonts 폴더를 만들어 그 안에 사용하는 폰트들을 모아주었다.

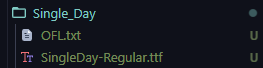
구글 폰트에서 다운 받은 폰트를 압축해제해 보면 다음과 같은 파일이 들어 있을 것이다.

이 중 폰트 파일은 ttf파일이다. .txt파일에는 저작권과 관련된 내용이 적혀있는 거 같다.
3. index.css 수정
src폴더 안에 있는 index.css파일을 수정해준다.
@font-face {
font-family: "googleSingleDay";
src: url(./assets/fonts/Single_Day/SingleDay-Regular.ttf);
}다음과 같은 내용을 index.css파일 안에 추가해준다.
그 후 나는 폰트를 변수로 설정해주고 싶기 때문에 index.css파일에 :root{}를 추가해준다.
:root {
--font-googleGugi: "googleGugi";
--font-googleSingleDay: "googleSingleDay";
}여기서 변수가 무엇을 의미하는지는 아까 @font-face에서 설정해 준 font-family이름을 적어주면 된다.
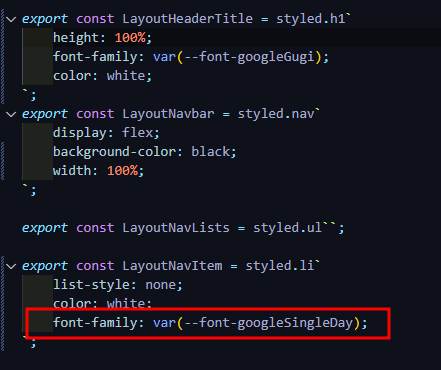
4. component에 적용하기

styled-component에서 font-family설정을 해준 모습이다. 아까 설정했던 변수로 설정을 해주면 다음과 같이 화면에 폰트가 적용된다.

성공적으로 폰트가 적용된 것을 볼 수 있다.
'front-end > react' 카테고리의 다른 글
| [React] React에서 컴포넌트 간 상태 교환 문제 탐구 및 해결 (2) | 2022.11.19 |
|---|---|
| [React]React에서 Chakra UI 편리하게 사용하기 (4) | 2022.10.21 |
| [React] CRA + Typescript Proxy 구축 (2) | 2022.06.22 |
| [React] react-router실험 (2) | 2022.06.22 |
| [React] 파일 업로드 기능 구현 (2) | 2022.04.05 |


댓글