728x90
반응형
이미지를 React에서 사용할 때 import 하는 과정에서 어떻게 해오는 지 애매한 경우가 많다.
이러한 경우에 전역에서 이미지의 파일 형식을 모듈로 내보내는 선언을 해주면 이미지를 import해올 때 간편하게 할 수 있다.
우선 src폴더 안에

types.d.ts파일을 만들어준다.
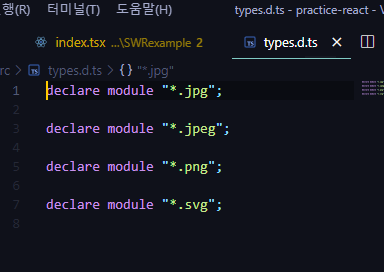
그 후 이 파일안에 모듈로써 내보내고 싶은 확장자를 정의해주면 된다.

다음과 같이 모듈로써 내보내고 싶은 확장자들을 정의해주면 import를 해올 때 더욱 간편하게 해올 수 있다.

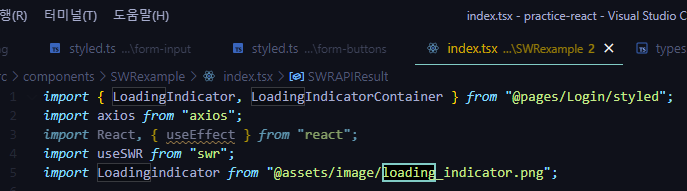
따로 이미지에서 export를 하지 않아도 import해올 때 자동적으로 이미지를 설정한 이름으로 정의한 후 import해온다.
728x90
반응형
'front-end > react' 카테고리의 다른 글
| useParams를 통한 라우팅 (0) | 2022.03.03 |
|---|---|
| 리액트 로그인 패턴 (with Redux, Axios) (0) | 2022.02.18 |
| 리액트 + MSW (0) | 2022.02.15 |
| React+Redux(2) (0) | 2022.02.10 |
| CRA + typescript 절대 경로 셋팅 (0) | 2022.02.10 |


댓글