728x90
반응형
1. Create Next-app 추가
1. create next-app --typescript
npx create-next-app@latest --typescript
# or
yarn create next-app --typescript
# or
pnpm create next-app --typescript다음과 같은 코드로 typescript템플릿의 nextjs를 설치해준다.
2. yarn add next react react-dom
npm install next react react-dom
# or
yarn add next react react-dom
# or
pnpm add next react react-dom3. Package.json script 수정
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}2. craco와 같이 CRA+Typescript에서 썻던 설정들 폐기

내 souceTree의 깃 기록을 보면 매우 많은 파일들이 삭제 된 것을 알 수 있다. nextjs는 React를 더 쉽게 사용할 수 있게 해주는 프레임워크이므로 이와 같이 많은 파일들이 필요하지 않다.
나는 절대 경로를 사용하기 위해 Craco와 Craco-alias 또한 tsconfig.paths.json파일을 tsconfig에 추가하여 사용하고 있었는데 이 모든 설정을 다 버려도 된다.
3. next.config.js파일 추가
nextjs의 컴파일러 설정을 해주는 파일이다.
const withImages = require("next-images");
module.exports = withImages();자신이 사용하고 있는 기능에 따라 config설정을 해주면 되는데 나는 image를 module로써 사용하고 싶어서 다음과 같은 설정만 추가해준 것이 끝이다.
4. 폴더 구조의 변경
기존 react폴더에는 index.tsx , App.tsx, global.css index.css등 수 많은 파일이 존재했다. next js에서는 필요없다!
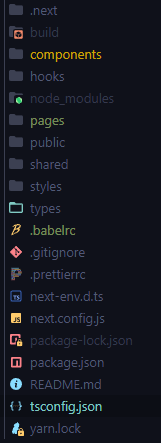
물론 src폴더 마저 필요없다. 구성한 nextjs의 폴더 구조는 다음과 같다.

이 것이 nextjs에 필요한 폴더의 전부이다. 좀 더 복잡한 폴더 구조는 따로 다루도록 하겠다.
728x90
반응형
'front-end > Nextjs' 카테고리의 다른 글
| [NextJs] React-Query로 ServrSide Rendering 구현하기 (2) | 2022.07.30 |
|---|---|
| [NextJS] 동적 라우팅 (with React-Query) (2) | 2022.07.06 |
| [NextJS] NextJS에서의 proxy설정 (2) | 2022.07.01 |
| [NextJS] NextJS에서 Styled-components사용할 때 오류 해결 (2) | 2022.06.30 |
| [NextJS] CRA+TypeScript 에서 Nextjs이사 - 폴더 구조 비교 (0) | 2022.06.29 |


댓글