1. 무엇을 하려하는가?
블로그를 열심히 만들어가던 와중 한 가지 개선하고 싶은 상황이 생겼다.
댓글을 작성하거나 삭제하고 난 후 나는 nextjs의 router를 이용해서 router.reload()를 이용해서 페이지를 새로고침해서 작성된 댓글이 다시 화면에 보이게 하거나 댓글이 삭제된 것을 화면에 다시 보여주고 싶었다. 하지만 매번 댓글을 작성하거나 삭제 할 때마다 페이지를 새로고침하는 것은 사용자 경험적인 측면에서 매우 안좋을 것 같았다.
따라서 찾은 것이 react-query의 useMutation() 훅이다.
2. React-query hook의 종류
- useQuery -> 단순히 데이터를 가져오는 역할을 한다. 물론 query key가 제공되므로 queryClient를 만들어 캐시를 저장하거나 삭제하거나 무효화시키는 등 react-query의 여러 강력한 기능을 이용할 수 있다.
- useMutation() -> 데이터를 변경하거나 삭제하거나 업데이트할 때 사용되는 훅이다. useQuery가 http통신의 get요청과 비슷하다면 useMutation은 put 이나 delete와 같은 동작을 수행하는 훅이다.
- useInfiniteQuery = > 무한 스크롤 혹은 페이지네이션을 제공할 때 사용하는 훅이다. 다음 포스트에서 한 번 infinite scroll을 구현할 때 사용해보겠다.
3. React-Query의 useMutation()사용하기
- useMutation()훅은 다음과 같이 사용한다. 다음 예시는 내가 블로그에서 댓글을 작성할 때 사용하는 훅이다.
const useSubmitComment = (id: string | string[], data: CommentSubmit) => {
const queryClient = useQueryClient(); //queryClient는 전역변수이다. react-query로 불러온 모든 query를 관리가능하다.
return useMutation(() => axios.post(`${API_HOST}/comment/multiAlbum/${id}`, data, { withCredentials: true }), {
//useMutation훅은 첫번째 훅으로 데이터 페치 함수를 받는다. 그 후 성공했는 지 실패했는지에 따라 onSuccess, onError, onSettled를 제공한다.
onSuccess: () => {
//useMutation과 궁합이 잘맞는 invalidateQueries이다.
queryClient.invalidateQueries(["multiAlbumComment", id]);
},
});
};이 코드에서 useMutaion훅은 데이터를 넣어서 보내는 post요청을 보내고 있다. 데이터를 수정하는 것이 가능하다는 뜻이다.
또한 데이터 페치 함수의 성공 유무에 따라 onSuccess, onError등을 제공하고 성공여부와 상관없이 무조건 실행하는 상태인 onSettled또한 제공한다. 나는 useMutation 데이터 페치함수가 성공한다면 queryClient의 ['multiAlbumComment', id]의 키를 갖는 훅을 유효하지 않은 상태로 만들어줄 것이다. 그렇게 되면 자동적으로 다시 해당 키의 데이터를 다시 불러오기 때문에 댓글을 작성하거나 삭제 하자마자 바로 화면이 변하는 부드러움을 느낄 수 있다.

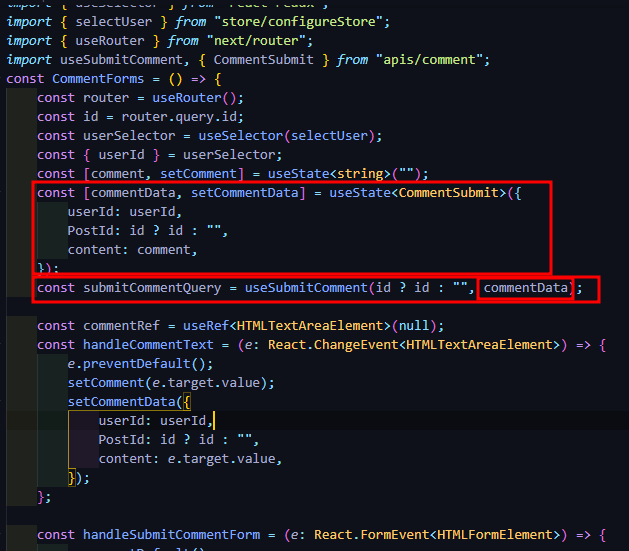
그 후 훅을 사용하고자 하는 컴포넌트 안에서 작성한 mutation훅을 불러주고

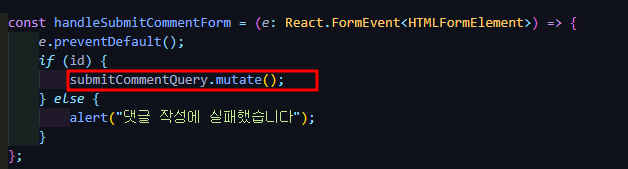
만약 댓글을 작성했다면 아까 불러온 mutation훅 변수 .mutate()를 실행하게 된다. 그렇게 되면 자동적으로 불러오는 데이터가 변할 것이다.

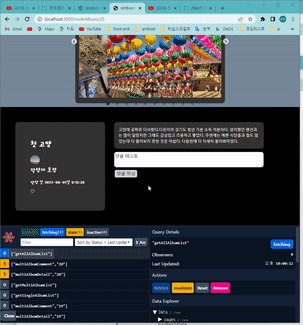
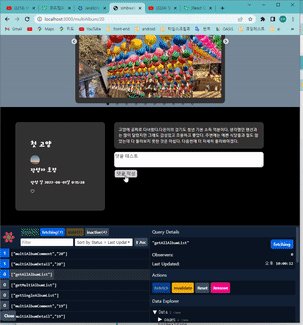
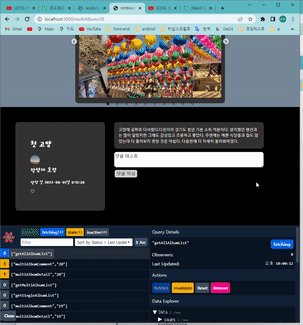
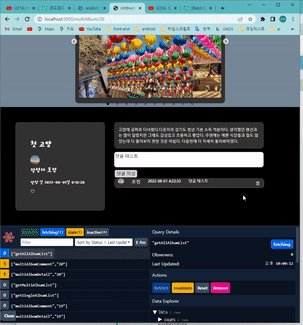
보이는가? 댓글을 작성하면 화면을 새로고침하지 않아도 바로 댓글을 보여주고 삭제를 해도 새로고침 되지 않은 채로 바로 화면이 변하는 것
이 것이 useMutation()훅의 위력이다.
'front-end > Nextjs' 카테고리의 다른 글
| [NextJS] useInfiniteQuery이용해 무한스크롤 구현하기 2 - IntersectionObserver (2) | 2022.08.11 |
|---|---|
| [Next JS] React-Query로 UseInfinityQuery이용하여 무한 스크롤 구현하기 with express.js (1) | 2022.08.11 |
| [NextJs] React-Query로 ServrSide Rendering 구현하기 (2) | 2022.07.30 |
| [NextJS] 동적 라우팅 (with React-Query) (2) | 2022.07.06 |
| [NextJS] NextJS에서의 proxy설정 (2) | 2022.07.01 |


댓글