react를 사용하여 front-end 작업을 할 때 수 많은 파일들과 기능 또 component를 관리하는 것은 정말 복잡한 일이다.
코드의 유지 및 보수 또는 refactoring을 할 때 어느 폴더에 내가 수정하고자 하는 기능이 있는 지를 찾는 것 또한 어려운 일이다.
그래서 폴더 구조를 미리 정해두고 숙지하는 것은 코드의 유지 및 refactoring에 큰 도움이 되는데 보편적으로 다음과 같은 구조를 많이 사용한다.
여기서는 tsconfig.json이나 .gitignore와 같이 전역으로 설정하는 파일은 배제한 채 component들을 이루는 src폴더와 public폴더의 구조에 대해 살펴보겠다.

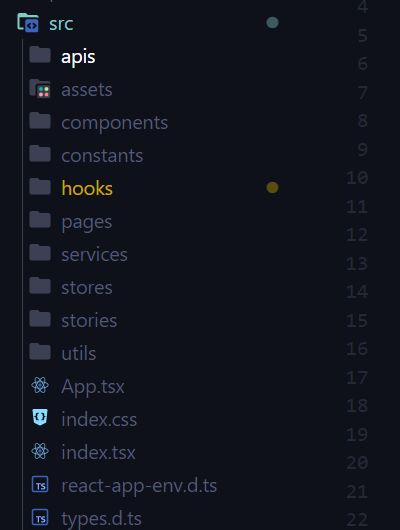
이것은 현재 진행하고 있는 프로젝트의 src내부의 폴더 구조이다.
살펴보면 src폴더 안에는
apis -> 이 곳에는 서비스에서 제공하는 기능들에 대해 백엔드와 소통하는 api구조들을 집어 넣는다. 백엔드 개발자와의 소통을 통해 받아오는 데이터 구조를 정의하고 axios라이브러리를 사용한다면 axios에 대한 interceptor 와 전역적인 axios 객체를 만드는 함수를 정의한다.
assets -> 서비스에서 사용하는 font들과 image들을 정의한다.
components-> 서비스에서 사용하는 component들을 정의한다. 이 때 코드의 재사용성을 위해서

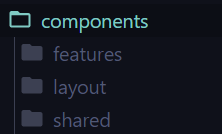
다음과 같이 세 개의 하위폴더로 구성되는데 features와 전체 서비스의 layout을 구성하는 폴더 또한 전역적으로 사용되는 modal들과 alert창 들과 같은 것을 모아둔 shared 폴더이다.
hooks -> component들을 구성하기 위한 hook들을 모아둔 곳이다. 이 또한 코드의 재사용성을 높이기 위해 분리한다.
pages-> 만들어 둔 component들의 feature들을 모아 페이지를 구성한다. 이 페이지들이 react-router를 이용해서 라우팅을 하는 component들이 된다. 즉 한 화면에서 보여지는 모든 component들을 모아둔 페이지이다.
여기서는 component들과는 다른 modal창들을 보여주는 역할을 하게 된다.
store -> 리액트에서 상태관리를 redux툴을 이용해서 할 경우 store라는 곳에서 모든 상태를 관리하게 되는데 이 때 store를 구성하는 모든 slice와 reducer를 정의한 폴더이다.
'front-end > react' 카테고리의 다른 글
| React+Redux(2) (0) | 2022.02.10 |
|---|---|
| CRA + typescript 절대 경로 셋팅 (0) | 2022.02.10 |
| 리액트 프로젝트에 타입스크립트 추가 (0) | 2022.01.28 |
| 리액트 axios 라이브러리 사용하기 (0) | 2021.08.12 |
| 리액트(html 요소에 직접 접근) (Ref) (0) | 2021.08.12 |


댓글